I was looking at an email in a web app the other day, and it was showing it to me in “Dark Mode”. The email itself (of my own creation) purposely doesn’t bother to set a background or color for the most part, as then the defaults kick in which help naturally support both dark and light modes. So I was pleased! It worked!


But then I was like… why am I looking at this email in Dark Mode? While I was working on the email, it was in Light Mode. I made it using MJML and the VS Code Extension which gave me a preview of the email, it was was in Light Mode there, so it looked surprising to me in Dark Mode that first time.
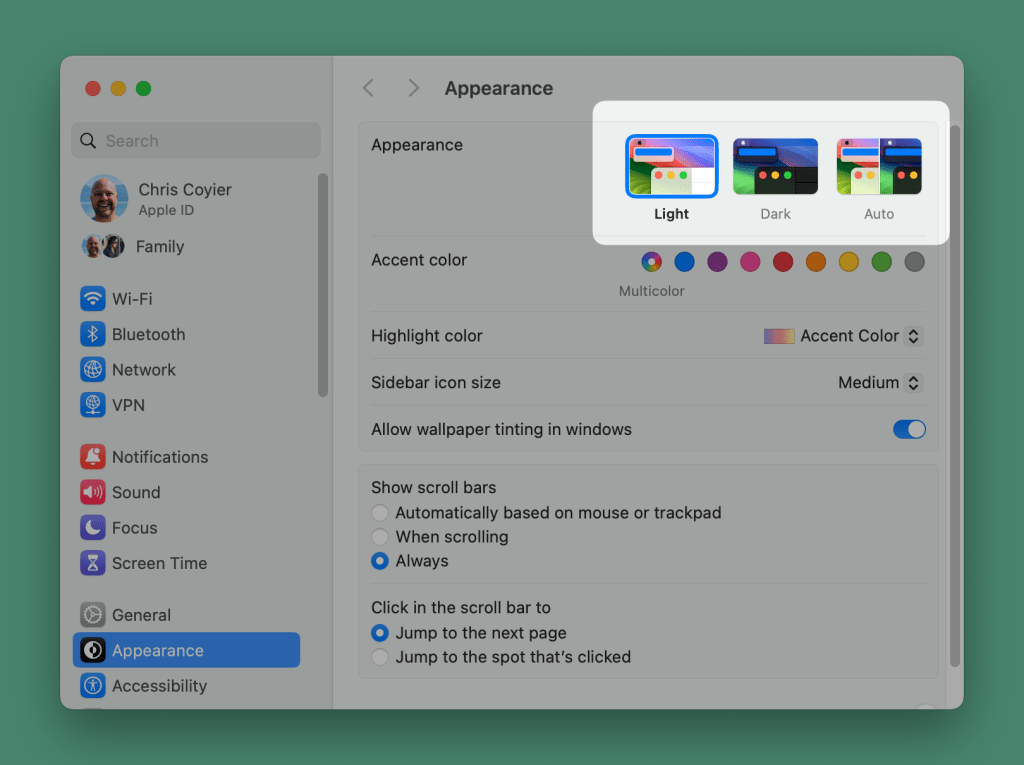
First I checked my System Settings on macOS to see what was going on there:

Light Mode there, so it wasn’t my system that was forcing Dark Mode.
Then I checked my browser. I happened to be using Arc, which has Themes.

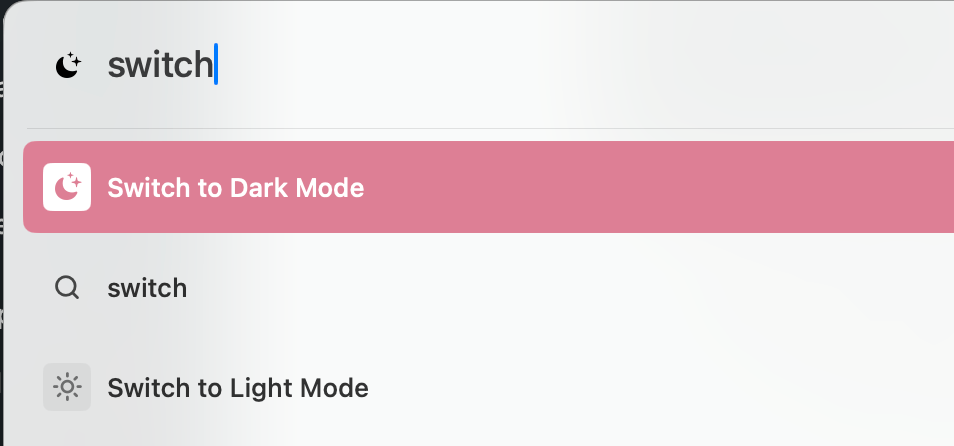
Since that was set to “Automatic Appearance” it was following the OS’ Light Mode so that wasn’t doing it (probably). There is also Command Bar shortcuts in Arc. Try typing “Switch” in there to see actions to change it:

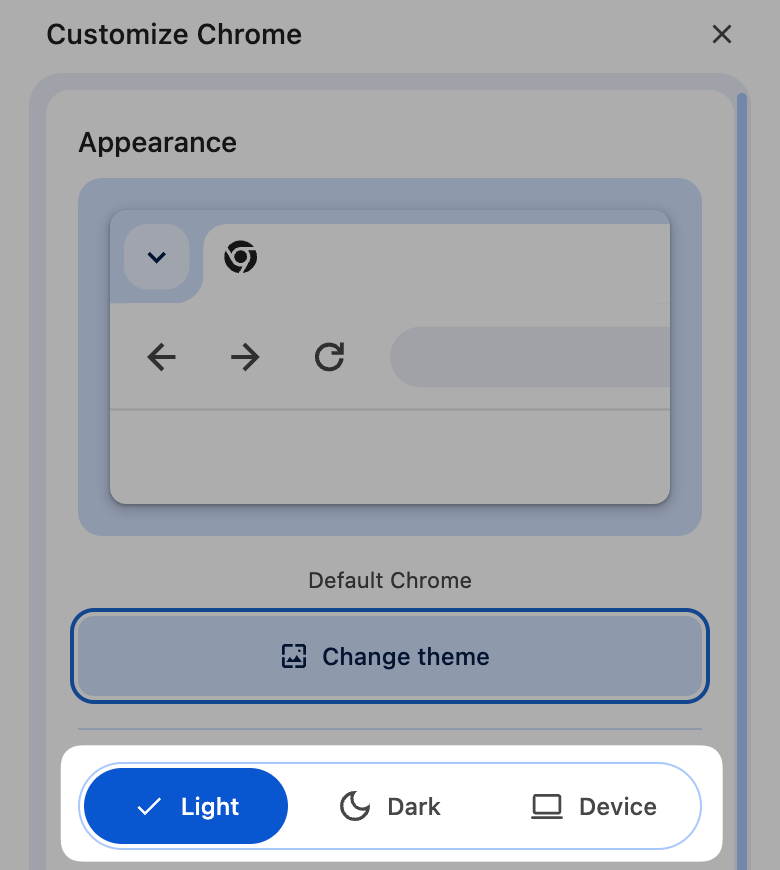
Other browsers do it differently, but can do it. For example you can “Customize Chrome” from a button on the Start Page in which you can force a theme or set to “Device”.

But this wasn’t explaining it for me either, as I was Light Mode through both of those layers.
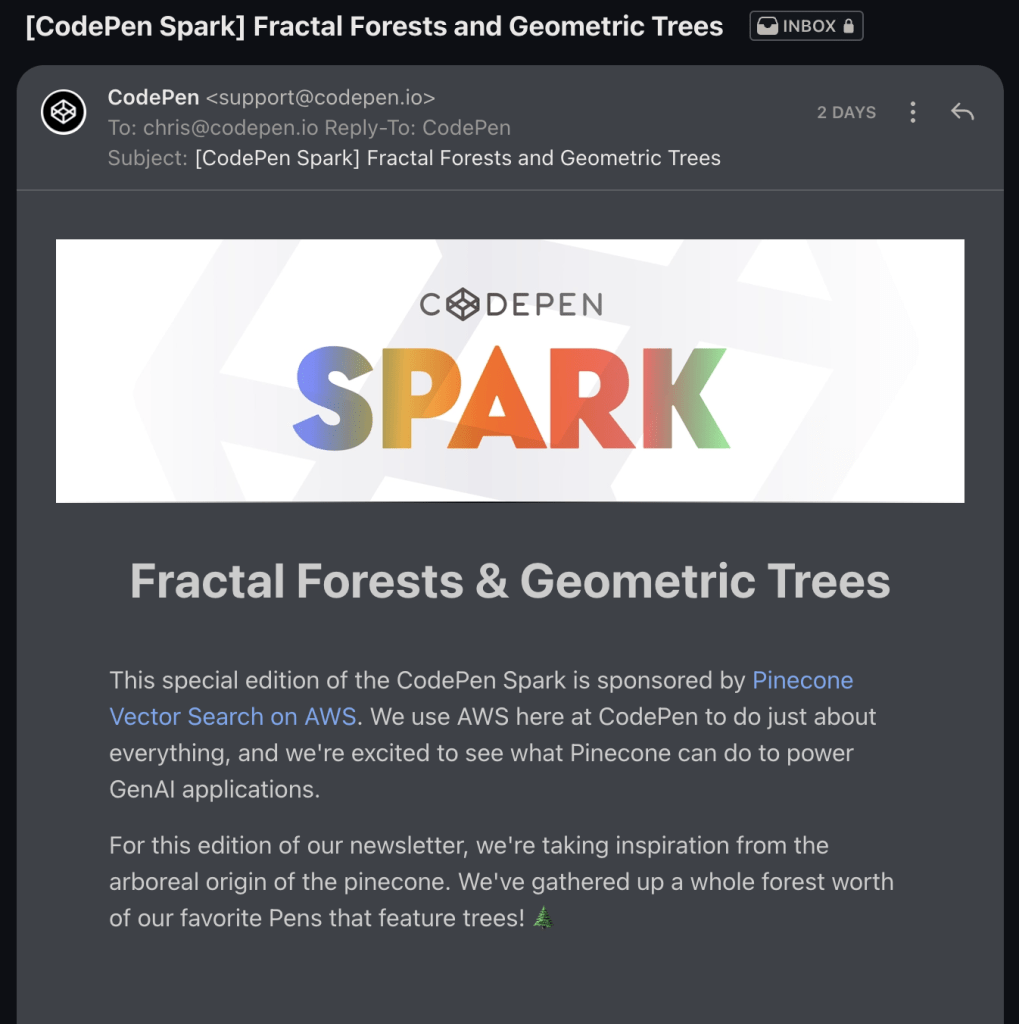
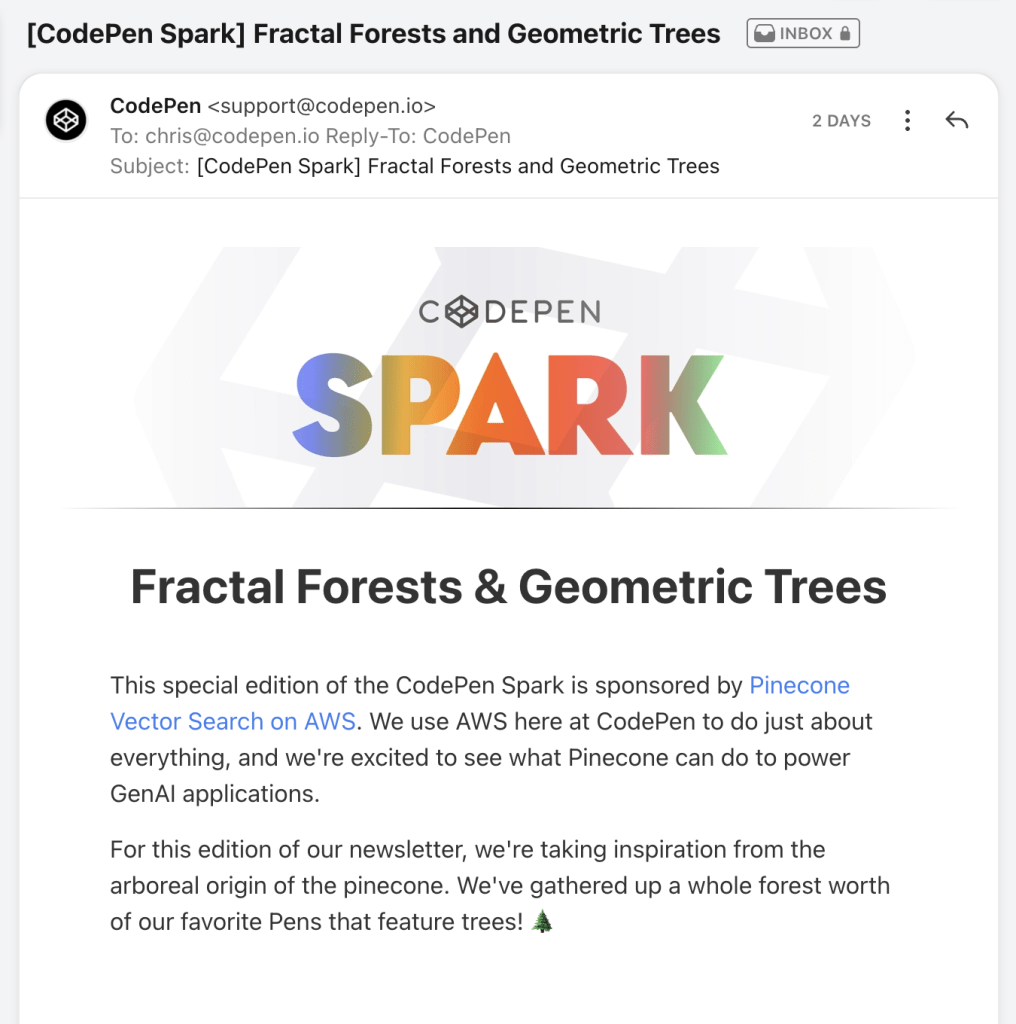
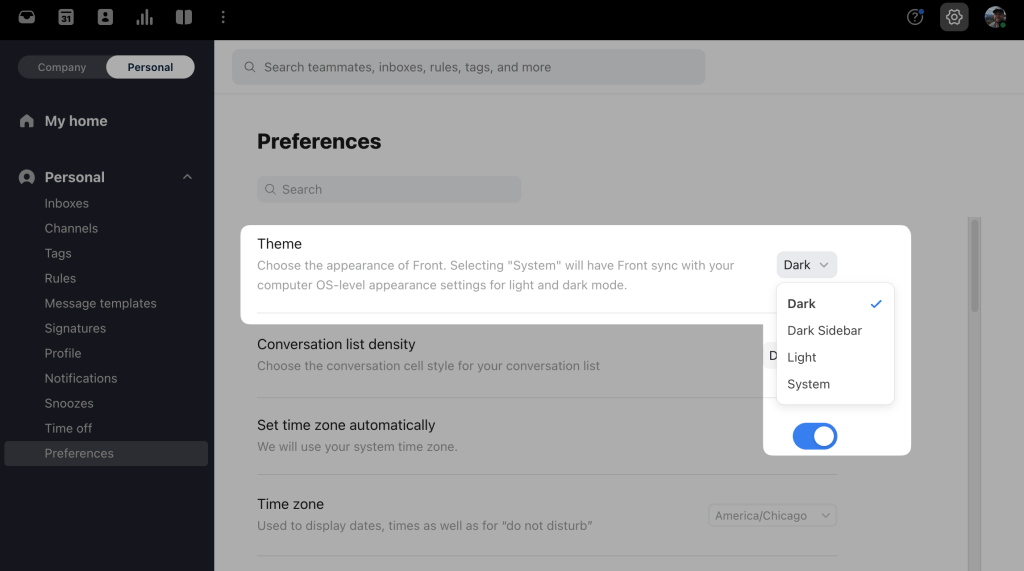
What it turned out to be was a website-level setting. I was using the email app Front. Front has it’s own settings for themes, and in there indeed it was forcing a Dark Mode.

Changing that would change the colors of my email, which is exactly what I was trying to figure out.
So in terms of power, It’s like:
- Website setting
- Browser setting
- OS/Device setting
And those top two typically have an option to allow the setting to fall through to the next level.
That’s a lot of stuff to check when you’re trying to figure out what is controlling a color theme! I’m tempted to say too many, but when it comes to user control over websites, I tend to be in the camp of giving as much control to the user as possible. That leaves me extra conflicted about adding browser level color mode switches on a per-side basis, as it will likely lead to a 4-level system of diagnosing what mode is active.
